Das Risiko schläft nie.
Damit Unternehmen immer einen Schritt voraus sind, erleichtert die cloudbasierte, KI-gesteuerte Governance-, Risiko- und Compliance-Plattform (GRC) von Alyne die kontinuierliche Risikoüberwachung und -verwaltung:
- Ein vollständig webfähiges und mobiles Design
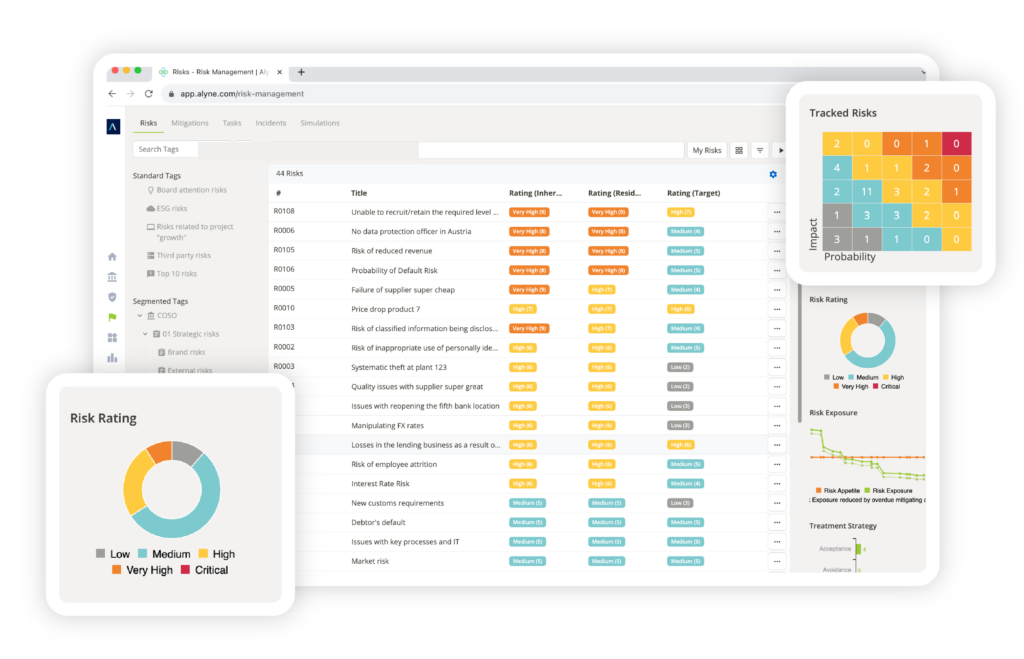
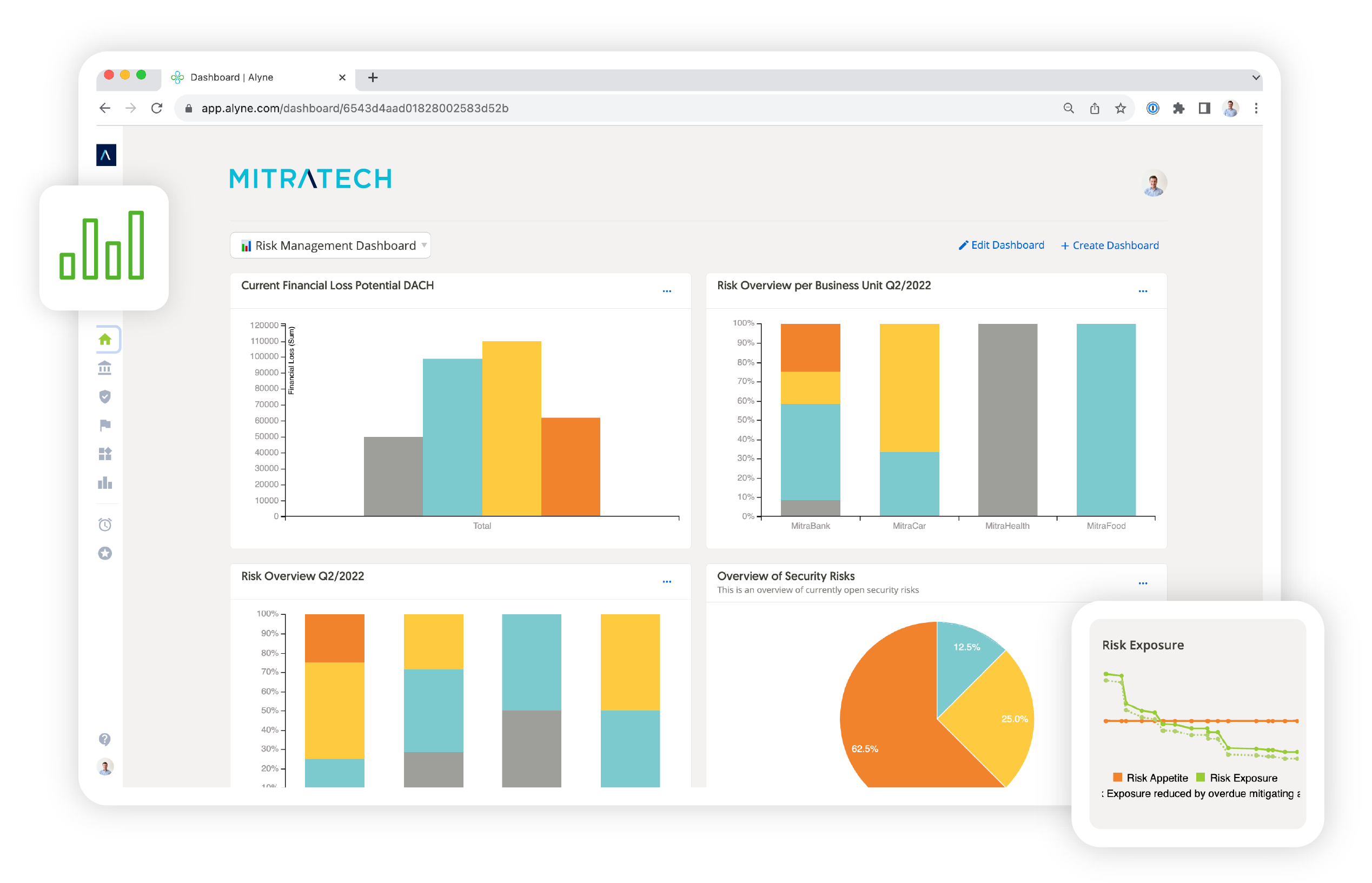
- Dynamische Dashboards und Berichte
- Skalierbare Risikobewertungen
- Gebrauchsfertige Vorlagen
- Intuitive Navigation
- Leistungsstarke Unternehmensintegrationen
- Globale, mehrsprachige Funktionen
Vom Risikomanagement für Unternehmen und Dritte bis hin zu ESG und Information Governance hilft Alyne CISOs und Risikoprofis, Risiken zu verstehen und gründlich zu bewerten, Compliance-Anforderungen sicher umzusetzen, Analysen für risikobewusstere Entscheidungen zu nutzen und darüber zu berichten sowie eine rund um die Uhr verfügbare, agile Abwehr von Bedrohungen zu gewährleisten.


Erhalten Sie rund um die Uhr 360-Grad-Transparenz mit automatisierten GRC-Plattformlösungen.
Mit Alyne lässt sich die Plattform schnell und einfach in Betrieb nehmen, denn die Workflows sind schnell einsatzbereit (ohne jegliche Programmierung) und die konfigurierbaren Dashboard-Funktionen fördern die interne Zusammenarbeit:
- Rationalisierung der Prozesse zur Risikoidentifizierung und -qualifizierung
- Automatisches Interpretieren von Richtlinien und operativen Dokumenten
- Quantifizierung von Risiken über eine integrierte Simulationsmaschine
- Kontinuierliche Weiterentwicklung zur Erfüllung Ihrer Anforderungen an die Einhaltung gesetzlicher Vorschriften durch neue Funktionen wie erweiterte Dokumentenzuordnung, Zusammenfassungsfunktionen und mehr
Das Ergebnis ist eine 360-Grad-Ansicht des Risiko- und Compliance-Profils Ihres Unternehmens in Echtzeit, zusammen mit Analysen, die Ihnen helfen, weiterhin die richtigen Entscheidungen zu treffen.
Sind Sie bereit, Ihre Risikomanagementstrategie zu automatisieren und jede rote Flagge zu erkennen?
Sehen Sie, was Sie mit Alyne machen können.
DEMO ANFORDERN
Der Kampf gegen die Risiken der neuen Zeit erfordert eine hochmoderne GRC-Plattform:

KI- und ML-Engine
Alyne verbindet von Experten geschulte künstliche Intelligenz mit maschinellem Lernen, um den Benutzern dabei zu helfen, Vorschriften zu erkennen und zu verstehen und dann die Risiken zu mindern und darüber zu berichten.

Integrationen in Echtzeit
Integrationen mit 3rd-Party-Datenanbietern wie z.B. Black Kite und SicherheitsScorecardZusätzlich zu den internen Datenquellen stellen Sie sicher, dass die Daten immer aktuell sind, um genaue und fundierte Entscheidungen zu treffen.

Code-freie Arbeitsabläufe
Senken Sie die Betriebskosten durch eine codefreie Konfiguration und Arbeitsabläufe, die es auch technisch nicht versierten Benutzern ermöglichen, das Alyne an ihre Bedürfnisse anzupassen.

1.500 sofort einsatzbereite Vorlagen
Minimieren Sie Risiken in einem Bruchteil der Zeit, indem Sie über 1.500 vordefinierte Vorlagen nutzen, die den Vorschriften und Kontrollen zugeordnet sind.

Identifizierung von Compliance- und Regulierungsanforderungen
Abdeckung der Vorschriften: ISO 27001, SOC 2, SS1/22 & SS2/22, COBIT, NIST, CCAR, sr 11-7, DFAST, SOX, TRIM & mehr.

Intuitive UI und UX
Verbessert die Akzeptanz und die Zusammenarbeit im gesamten Unternehmen und erfordert keine Schulung für die Nutzung.
Ein Partner. Eine Plattform.
Alles, was Sie brauchen, um Ihre Governance, Risiken und Compliance zu verbessern.
DEMO ANFORDERN
Integrierte GRC-Tools und Softwarelösungen für jeden Anwendungsfall
Von Enterprise Risk Management (ERM) und Datenschutz bis hin zu Policy Management und QHSE Incident Support - entdecken Sie integrierte GRC-Tools und Softwarelösungen für jeden Bedarf.

Lösungen für das Risikomanagement von Drittanbietern
Proaktive Überwachung und Abschwächung von operationellen Dritt-, Viert- und Drittparteirisiken, Erhöhung der Transparenz und der Fähigkeit, bei Bedarf schnell zu handeln.

Information Governance-Lösungen
Bessere Erfassung, Speicherung, Analyse und Verwaltung Ihrer Daten in Übereinstimmung mit den Unternehmensrichtlinien und gesetzlichen Vorschriften.

Lösungen für Unternehmensrisikomanagement (ERM)
Verankern Sie das Risikomanagement in Ihrem Unternehmen - und werden Sie zum strategischen Partner für alle.
"Wir sind begeistert, dass wir bereits sechs Wochen nach der Implementierung in der Lage waren, unseren Risikoinventarisierungsprozess vollständig in Alyne abzuwickeln, was den internen Abstimmungs- und Koordinierungsaufwand erheblich reduziert und die Transparenz und Qualität des Risikoinventars deutlich erhöht.
Häufig gestellte Fragen zur GRC-Plattform
GRC (Governance, Risk, and Compliance) ist die integrierte Sammlung von Fähigkeiten, die es einer Organisation ermöglichen, ihre Ziele zuverlässig zu erreichen, mit Unsicherheiten umzugehen und mit Integrität zu handeln - um eine prinzipienfeste Leistung zu erzielen.
Zu den typischen Funktionen und Abläufen, auf die Sie bei einer effektiven GRC-Plattform achten sollten, gehören Risikobewertungen und -minderung in Echtzeit, Risikomanagement für Dritte, Richtlinienmanagement, Information Governance, Schutz vor Malware, Ransomware, Phishing, Social Engineering und mehr.
Einige der wichtigsten Vorteile von GRC Tools und Software Dazu gehören die Verbesserung der betrieblichen Effizienz, die Automatisierung der Einhaltung von Vorschriften, die Zentralisierung geschäftskritischer Informationen, die Risikominderung und eine wesentlich kürzere Zeitspanne bis zur Wertschöpfung als bei Lösungen, die vor Ort eingesetzt werden.

Alyne von Mitratech
Erfahren Sie mehr über Alyne und wie es Ihre Prozesse vereinfachen kann, indem Sie noch heute eine Demo anfordern.